May 14, 2022
When we have an initial idea and want to start sketching, we often turn on our creative brains, pick up a pen or pencil or our favorite design software and start conceptualizing solutions. But, what if your design teacher said, “Alright class, I want you to spend the next few hours creating some concepts for a new XYZ. Please turn off your brain, don’t design anything new, don’t be innovative, and as much as possible, copy what has already been done.”
This would probably make you feel stymied and confused. However, it’s not actually as bizarre of a request as it might seem--such an exercise can be an incredibly valuable step at the beginning of the ideation process. Early in the process, designers and engineers will often benchmark predicate products (from their own company or competitors) to get a feel for the most likely, essential design features. You can also take this a step further, sketching the predicate, or some amalgam of features from multiple predicates, as a means to analyze the design choices that were made. This is not unlike the age-old practice of artists recreating master works to better learn painting techniques. Designers might also explore “architecture models” using estimations for the size and shape of key components, which they can move around to explore various configuration opportunities.
Another technique, similar to architecture exploration and benchmarking, is what I will call “standards sketching.” You could think of this as paint-by-number, or designing “by the book”--the “book” being the vast knowledge of usability, human factors, and design principles that are readily available to us, such as those described in AAMI HE75, IEC 60601-1 and many guidance and standards documents. Unlike common wireframing, which primarily is driven by requirements, or normal sketching, which can be entirely loose and free, “standards sketching” is a way to focus specifically on applicable usability guidelines. While best practices are certainly assumed to be part of applying a requirement, they are not always included in early system requirements, if ever (e.g., the actual size of a font, which impacts legibility and usability, might be moved to detailed specification rather than a system level requirement). Establishing a framework of de facto concepts built on usability best practices enables us to (1) quickly understand the underlying implications of human capabilities on a user interface’s hierarchy, size, shape, etc., and (2) avoid the risk that we as designers only realize these implications uncomfortably late in the process, when other demands and decisions have hindered the ability to accommodate best practices.
Let’s look at two examples that leverage a few fundamental elements of user interface design guidance from one source, AAMI HE75.
Fingertip Pulse oximeter screen designPerhaps I start with a predicate or simply an engineering prototype with little thought given to the design yet. Scanning AAM HE75’s section “19 Visual Displays” I gather a few applicable points: 19.3.5.2 - Luminance contrast: “Luminance contrast is one of the most important factors in display legibility...”
Simply by applying these points and a few other common best practices (e.g., providing clear status, using color coding), one can very quickly realize dramatic improvements to the device screen’s clarity. |
BEFORE:
AFTER: |
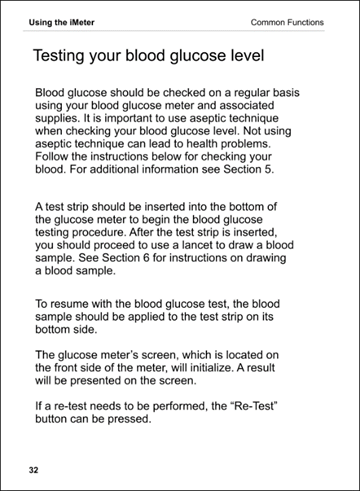
Blood glucose (BG) meter instructionsIn this case, let’s say I have a brief description of how to use a BG meter from an older user manual. Then, I scan AAMI HE75’s section “11 User Documentation” and find the follwing:
Like in the previous example, applying these and few other simple recommendations (e.g., numbering steps) from the guidance enable one to dramatically improve the instructions’ clarity and usability. |
BEFORE
AFTER |
Simply by applying these points and a few other common best practices (e.g., providing clear status, using color coding), one can very quickly realize dramatic improvements to the device screen’s clarity.
Applying standards and usability best practices gives designers, engineers, and any other stakeholders a common ground by which to consider user interface designs. Because this technique does not require the nuanced design considerations that ultimately shape the final user experience, designers and stakeholders can easily converse and discuss design ideas using industry standard knowledge (e.g., documented standards, human factors guidance).
The early design stages are the best times to employ blue-sky, out of the box thinking. But, it is also a good time to get a handle on the UI design best practices and human capabilities that are likely to apply to a product. “Standards sketching” can therefore be a way to productively cover a lot of ground, “baking in” best practices and prior knowledge into the product’s underlying framework early in the concepting phase. Moving forward, you can have confidence building upon a solid foundation of usability as you do the more intensely creative work exploring design embodiments and nuances (e.g., branding, specific user needs, preferences, workflows) that ultimately form a unique, successful user experience.
Cory Costantino, CHFP is Design Director at Emergo by UL’s Human Factors Research & Design division.
Additional human factors engineering (HFE) and usability resources:
- Human factors analysis for medical devices, IVDs and combination products
- Human factors design and prototype development support
- Medical device, IVD and combination product evaluation
Request information from our specialists
Thanks for your interest in our products and services. Let's collect some information so we can connect you with the right person.